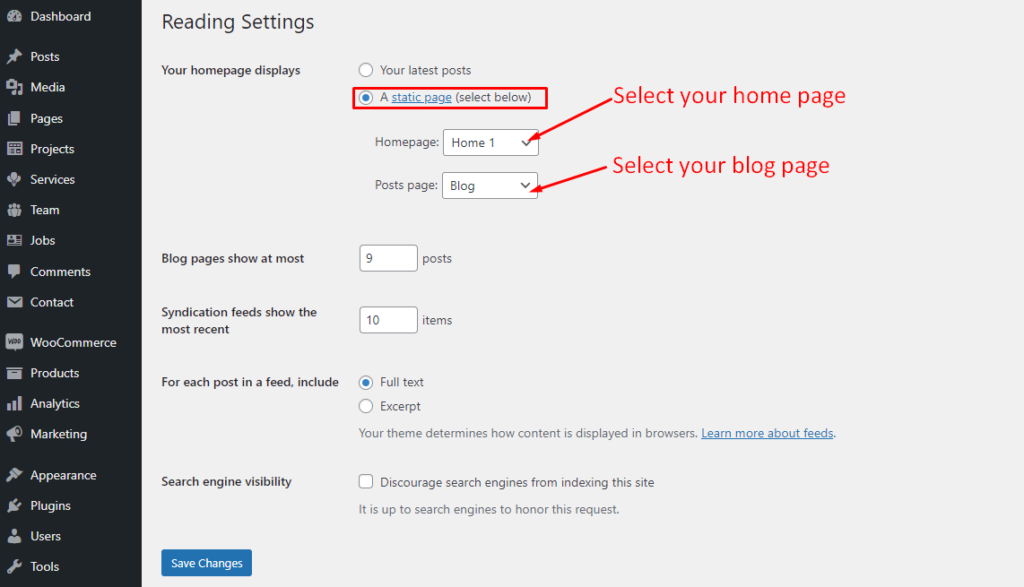
1. Set Up Home Page
Go to Appearances -> Settings -> Reading

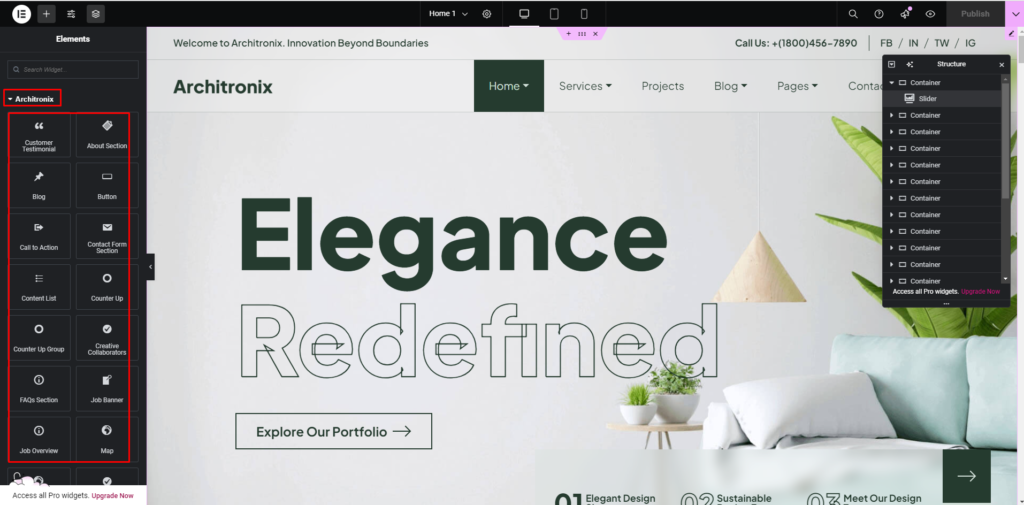
2. Config in Front page – Edit with Elementor Page Builder


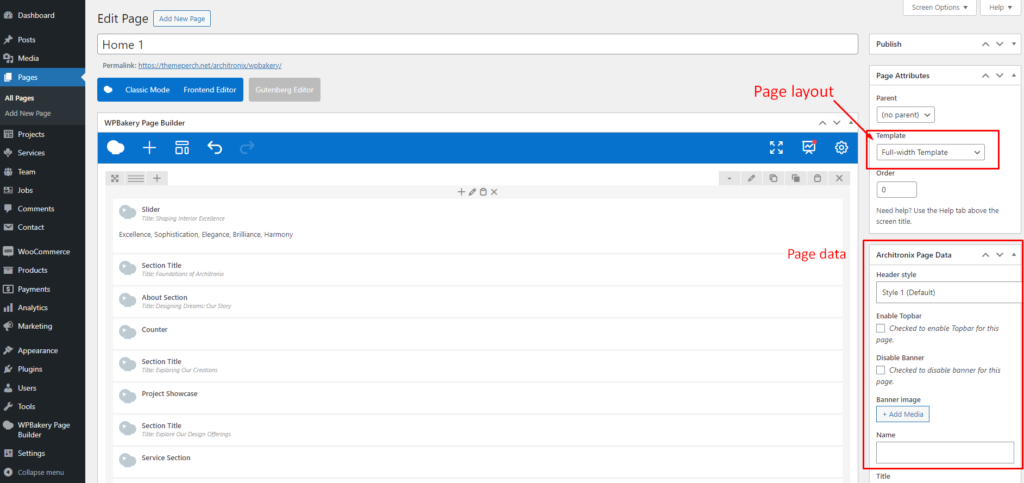
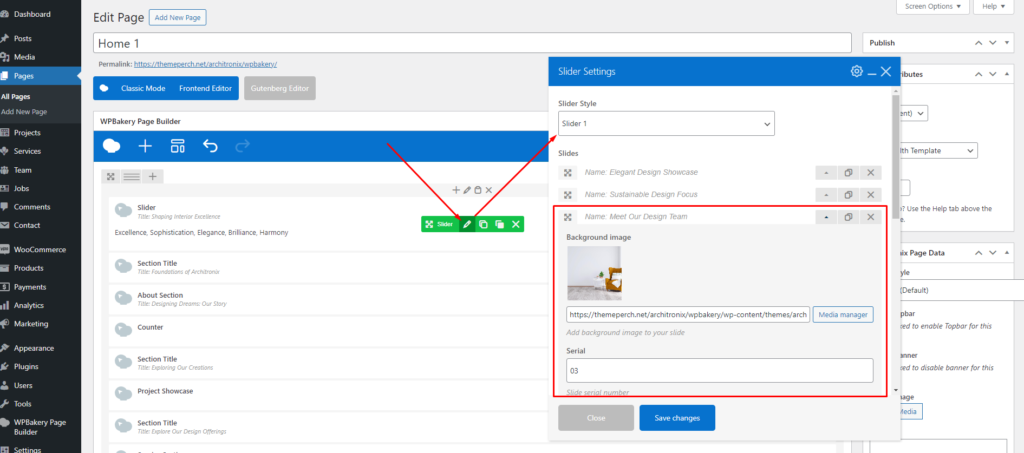
3. Config in Front page – Edit with WPBakery Page Builder
Go to pages -> Edit page


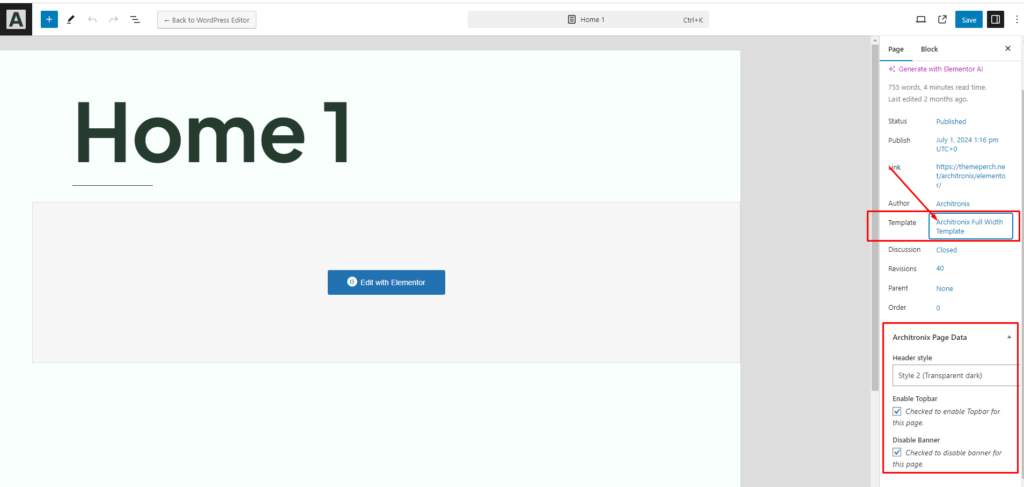
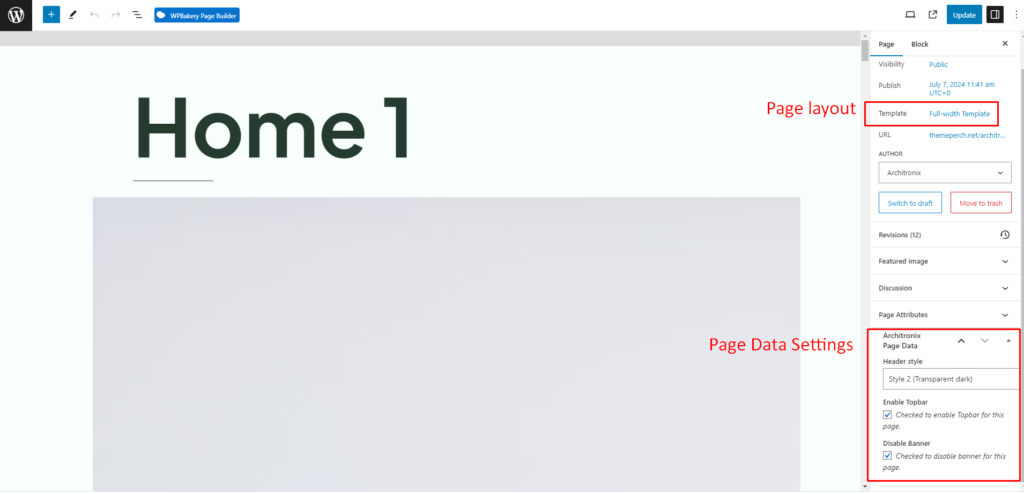
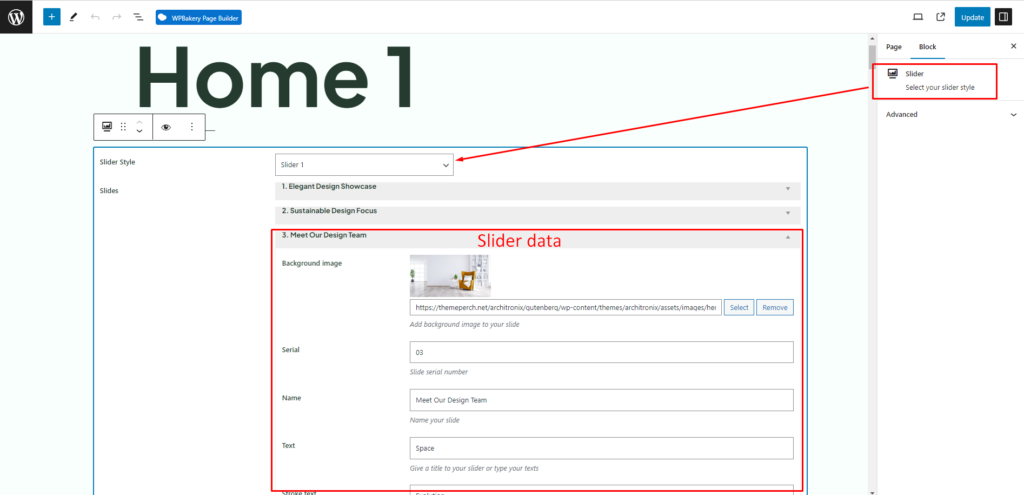
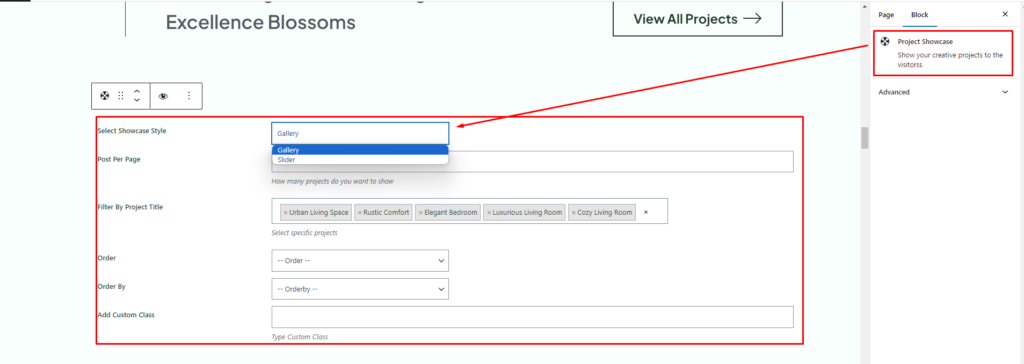
4. Config in Front page – Edit with Gutenberg
Go to pages -> Edit page



If you have any further questions don’t hesitate to get in touch with our Support team.
Thanks for choosing our Architronix WordPress Theme.
