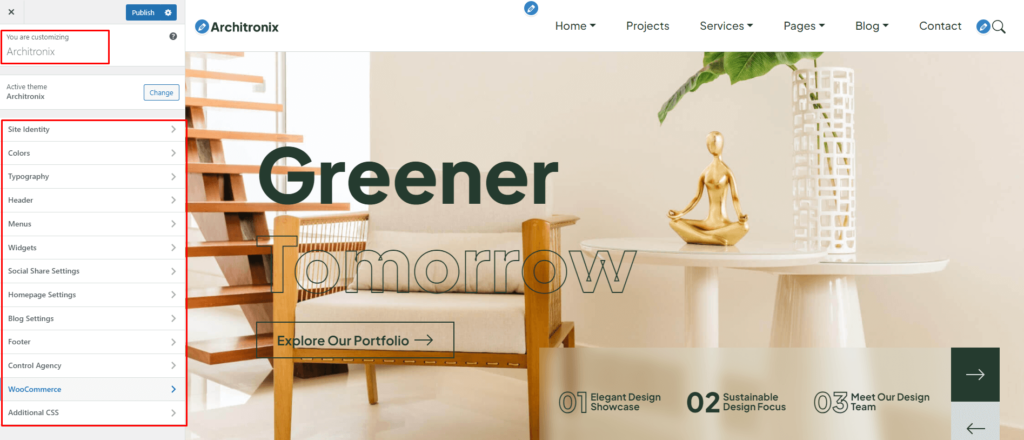
Theme template modifications can be made with customizer settings. Settings can be accessed quickly by clicking on the pencil icon marked red in screenshot below.
Customizer settings are :
- Site Identity
- Color Settings
- Typography Settings
- Menus
- Header Settings
- Homepage Settings
- Blog settings
- Footer settings
- Additional CSS
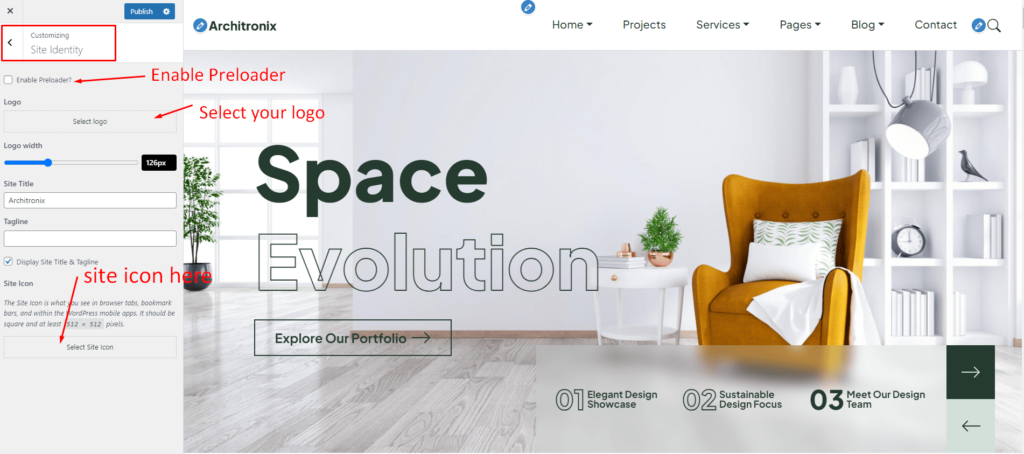
Site Identity


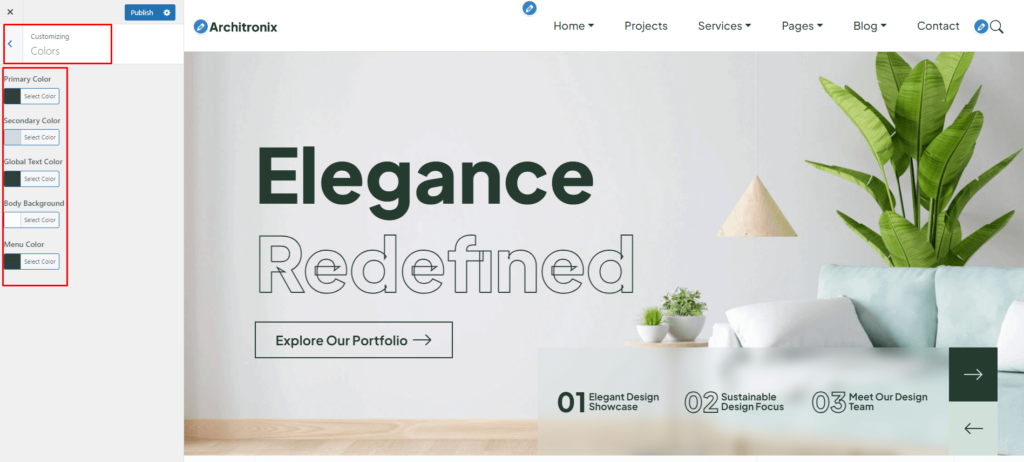
Color Settings

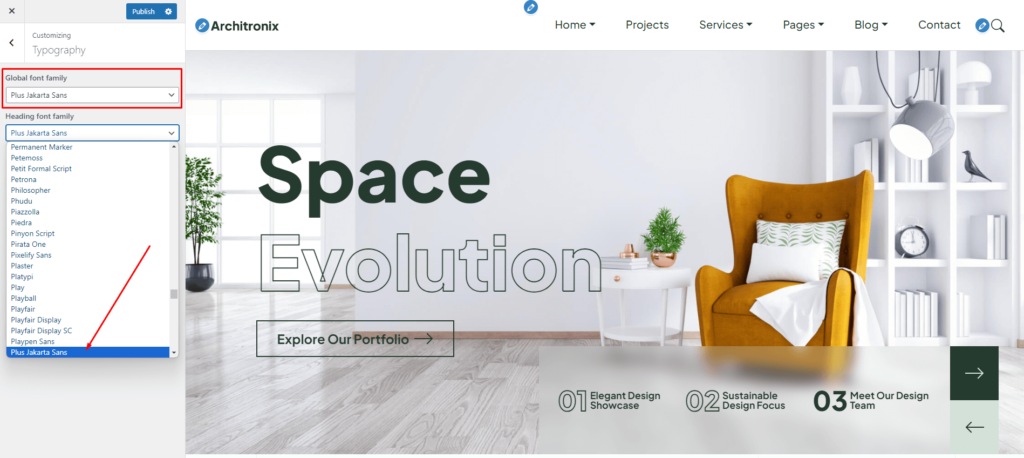
Typography Settings

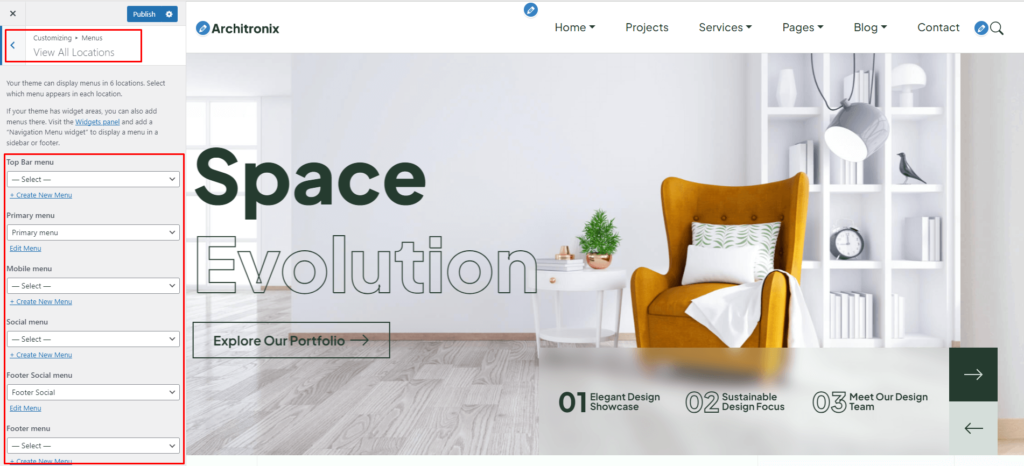
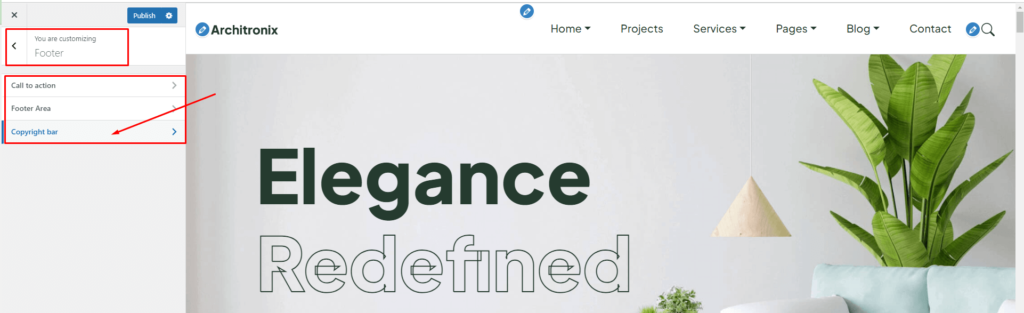
Menu and Footer setting options customization (Architronix WordPress theme)
Menus

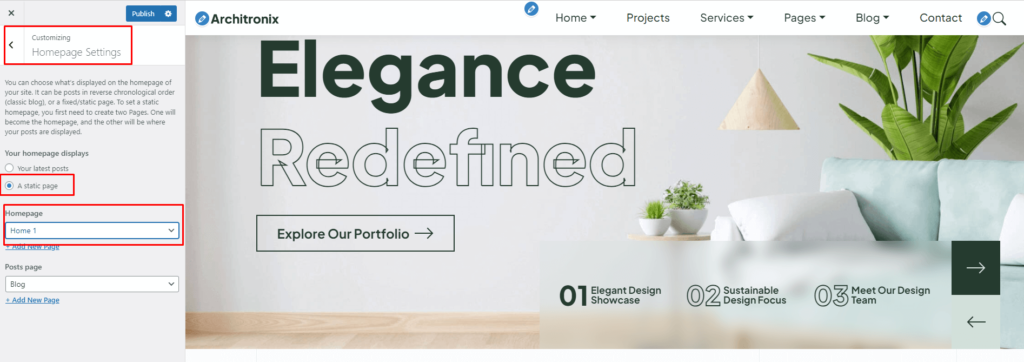
Homepage Settings

Footer settings

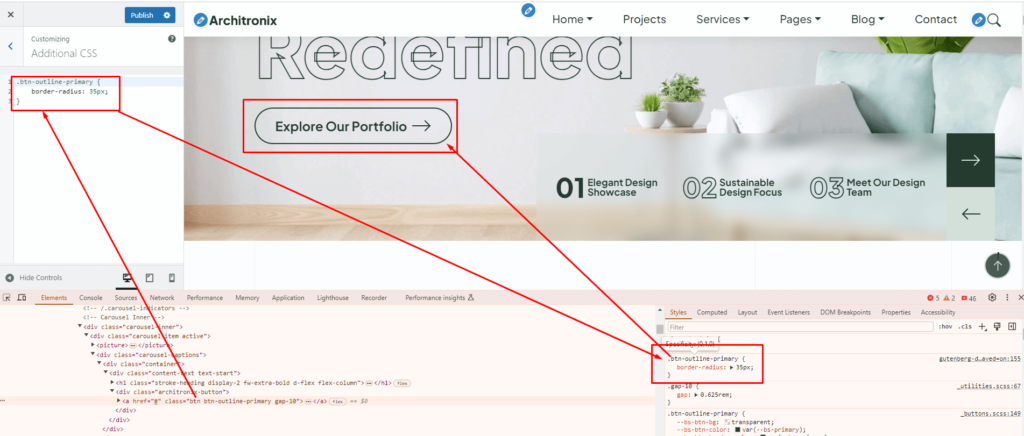
Additional CSS