Multipurpose HTML template
Live PreviewIntroduction:-
NextPro is an marketing-related HTML template is a pre-designed structure or layout coded in HTML that is specifically tailored for creating web pages related to events such as General Marketing, Social Media Marketing, AI in Marketing, Paid Advertising, Video Marketing, Analytics and Reporting, Industry news & Trends and more available to others feature. These templates provide a foundation for web developers and designers to easily create any types of marketing-related websites with a visually appealing and functional design. Below is an itemized description of what you might typically find in an marketing-related HTML template.
Features:-
- Responsive Design : The template is fully responsive, ensuring your website looks great on all devices and screen sizes.
- Modern and Stylish Layout : The template features a contemporary design with a focus on aesthetics and user experience.
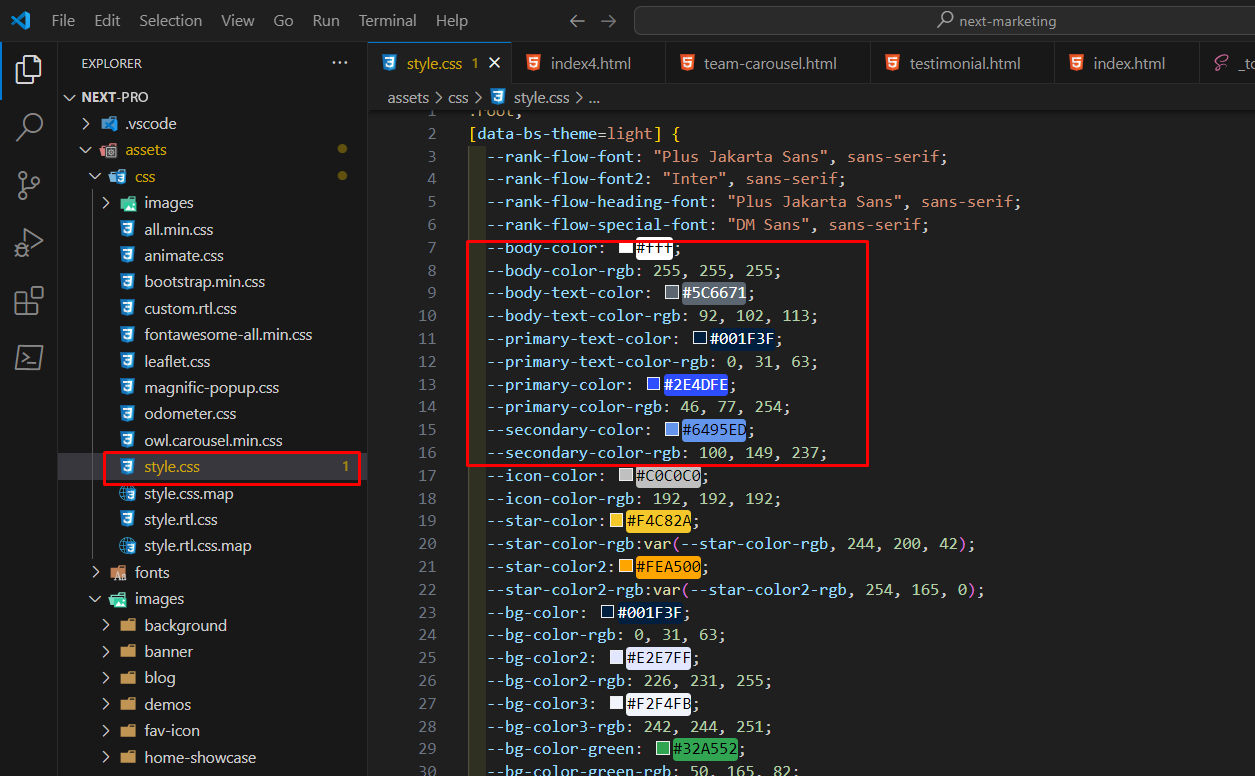
- Customizable Color Scheme : Easily change the color scheme to match your brand or personal preference.
Customized Primary or Secondary Color

Switch desired dark-light version

- Flexible Grid System : The template is built on a flexible grid system, allowing you to create unique and dynamic layouts.
- Smooth Animations : Add subtle animations and transitions to enhance the user experience and make your website more engaging.
- Clean and Well-Structured Code : The template is developed using clean HTML5 and CSS3 code, making it easy to customize and maintain.
- Integrated Contact Form : A ready-to-use contact form is included, allowing visitors to get in touch with you easily.
- Countdown Timer : A countdown timer to build excitement for the event and remind visitors of the date.
- Sponsors and Partners : Logos and links to event sponsors or partners.
Key Features:-
- Bootstrap v-5.3
- jQuery-3.7.0
- Leaflet-Maps
- owl-carousel
- Multi Header Design with Sticky Headers
- Multi Footer Design and different color combination
- Multi style hero Design
- W3C Code Validation
- Well Organized SCSS Structure
- Different blog style
- SEO Optimized
- Easy to Customized
- Elite Support
Item Descriptions
- Header Section :
-
Logo: A space for the event logo or branding.
Customized or Change Header-Logo

- Navigation Menu: Links to different sections of the website (e.g., Home, Services, Case Studies, Contact)
- Banner Image
-
Logo: A space for the event logo or branding.
- Navigation:
-
Nav: Menu change options here when you want mega-menu then use this class "megamenu". And when you change menu item text and link you should be follow the mark image.
Customized or Change mega-menu or menu item text or link change

-
Nav: Menu change options here when you want mega-menu then use this class "megamenu". And when you change menu item text and link you should be follow the mark image.
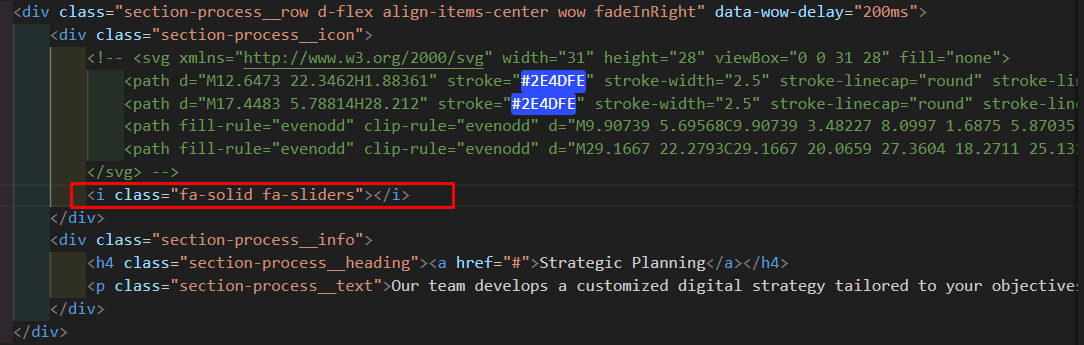
- SVG icon replace to font-awesome icon:
-
You can change replace to font-awesome icon
There show svg icon

-
You can change svg to font-awesome icon
There show font-awesome icon

-
There show image

-
You can change replace to font-awesome icon
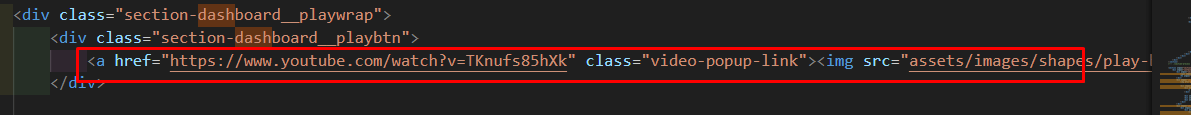
- Here modify to video link:
-
- Animation:
-
If you ignore Animation then remove those class wow fadeInUP or fadeInDown and also remove data-wow-delay that attr

-
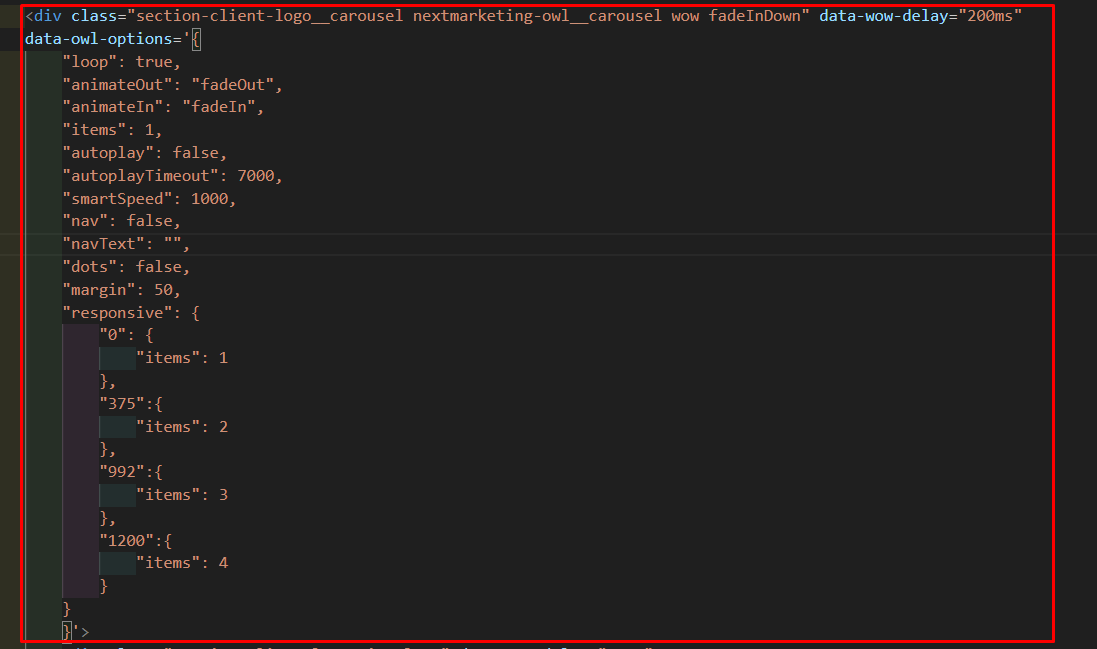
- owl-carousel:
-
owl-carousel us line option in html

-
- Our different blog style:
- Blog left sidebar style
- Blog right sidebar style
- Blog grid
- Blog list
- Blog list left sidebar style
- Blog list right sidebar style
- Blog single two different design

- Our Services Section:
- General Marketing
- Social Media Marketing
- AI in Marketing
- Paid Advertising
- Video Marketing
- Analytics and Reporting
- Industry news & Trends
- E-commerce Marketing
- Pricing Section:
- Information about monthly prices
- Information about yearly prices
- Case Studies Section:
- work feature
Our valuable work

- Contact Information:
- Contact Form: A way for visitors to get in touch with event organizers.
- Social Media Links: Links to social media profiles for the event.
- Footer Section :
-
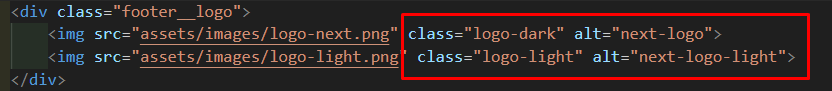
Logo: A space for the event logo or branding.
Customized or Change Footer-Logo

-
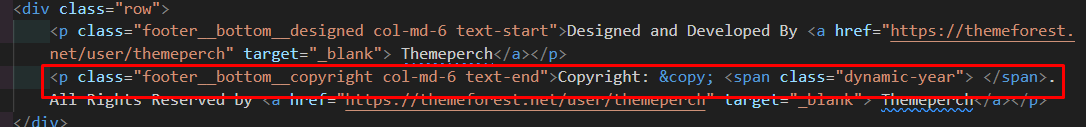
Copyright Information: The copyright notice for the website and dynamic set year.
Customized or Change Footer-Logo

- Privacy Policy and Terms of Use: Links to legal documents.
-
Logo: A space for the event logo or branding.
- Other Features:
- Countdown Timer: A visual timer counting down to the event start.
- Istope: using the work feature.
- Interactive Maps: Maps to help attendees find the venue.
SCSS Installing process:
- At first Install Live Sass Compiler Extension on you VS Code.
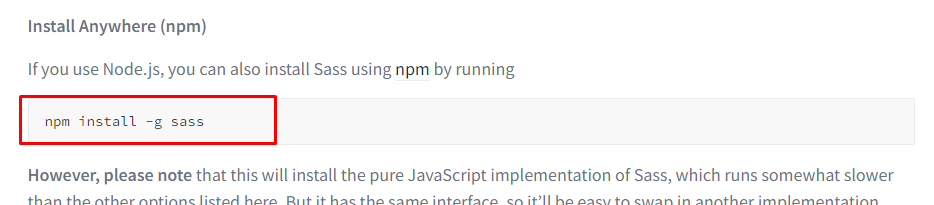
- Secondly Go this link and follow this image
-
- Copy the install code and then your vs code powershell paste and hit Enter
-
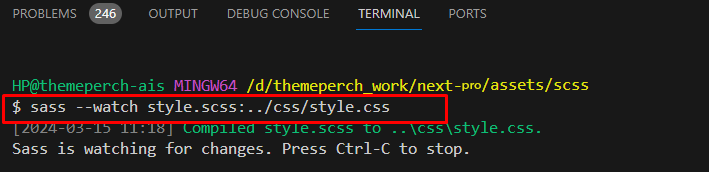
SCSS live compiler command style.scss to style.css "sass --watch style.scss:../css/style.css"
-
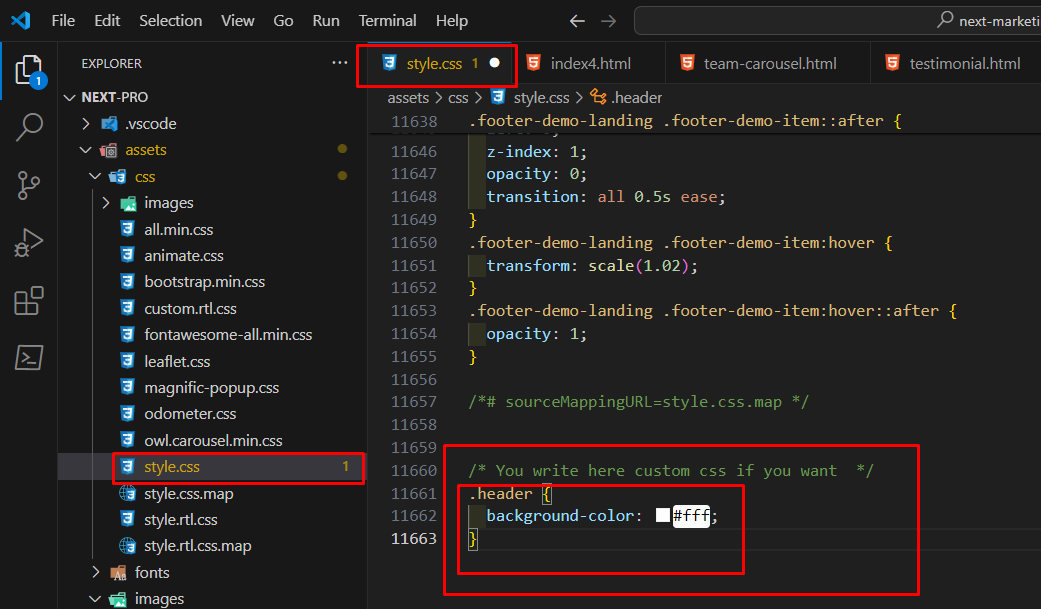
If you can't run the SCSS then you can over-right the css on style.css file
- For example:

Page settings
- Can be use multipurpose website like one page website and multi pages website and
- Also you can use different variation home page.
- Change pre-loader
- Go to this site LottieFiles
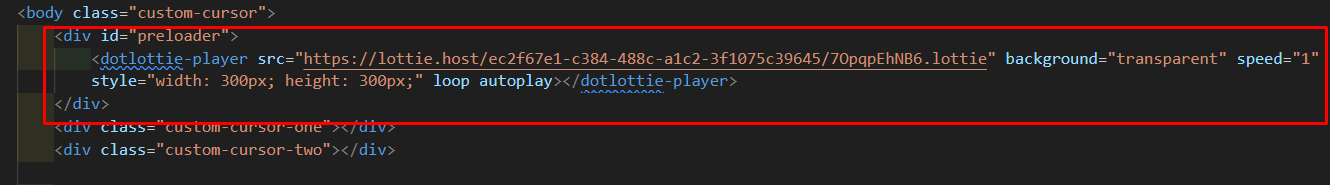
- Copy the pre-loader html code same as following the demo image

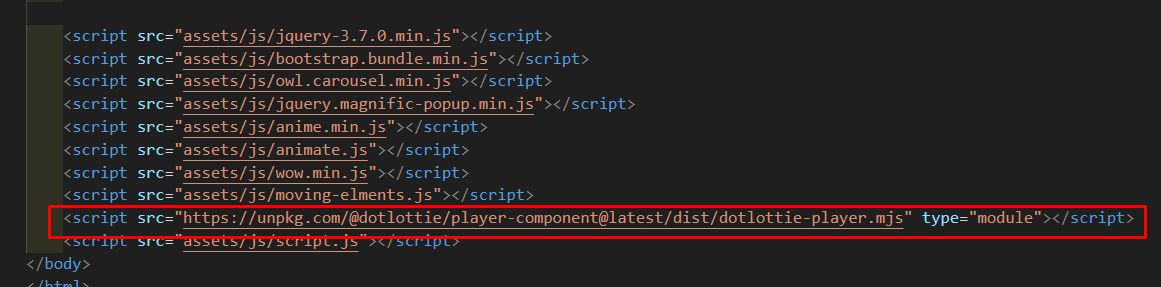
- Also add the js file

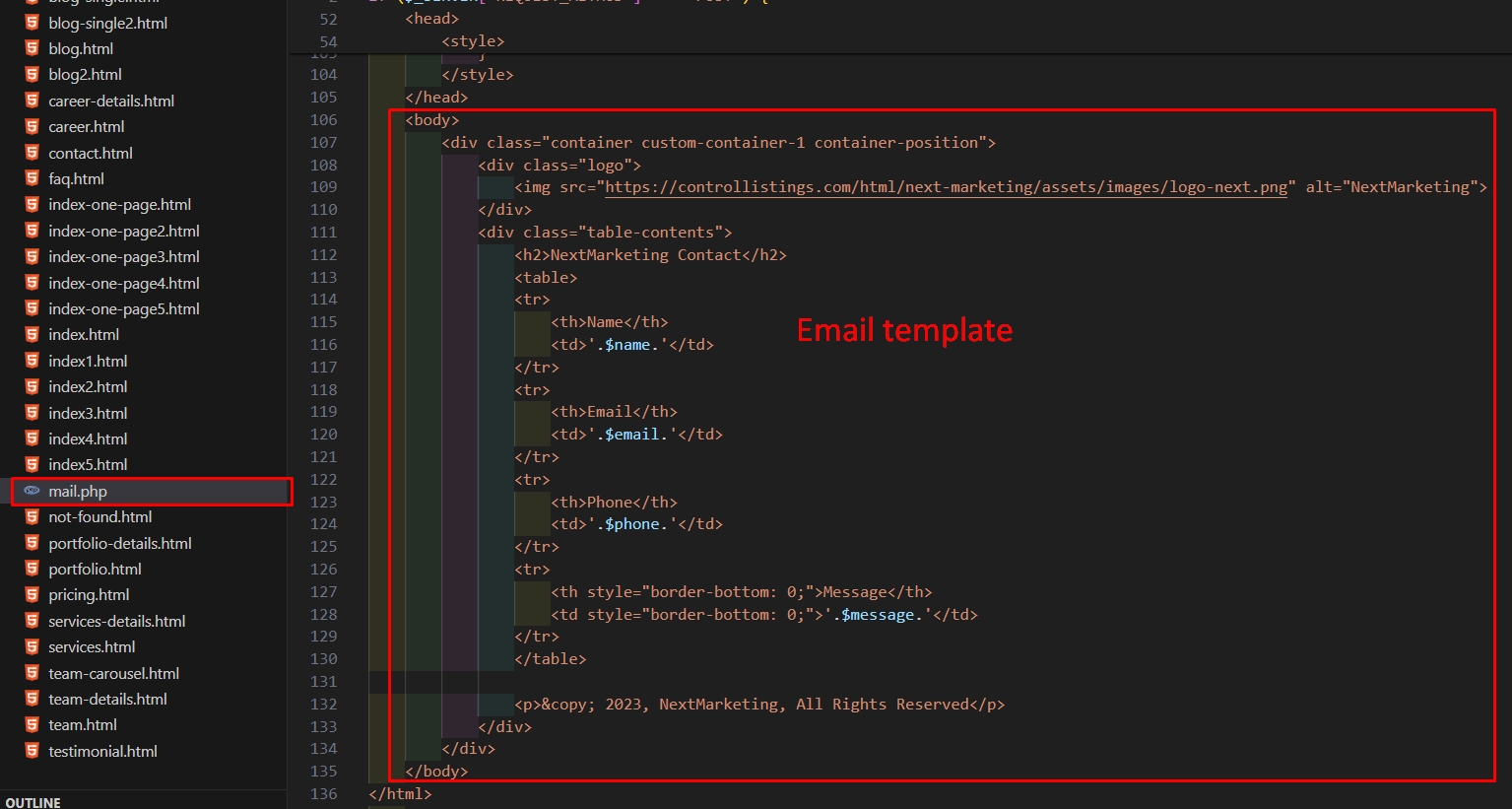
Email Template
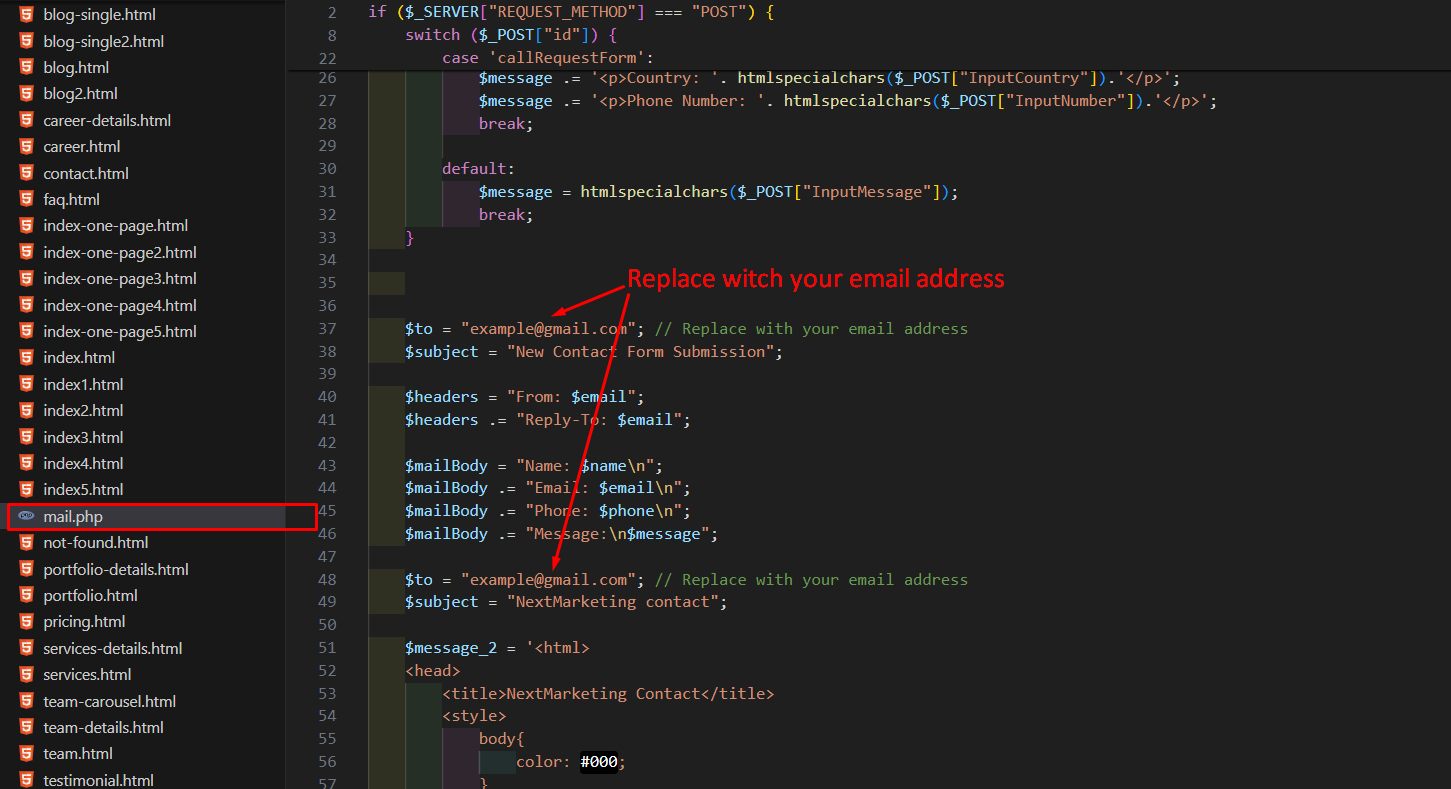
- You can replace your own email address
-

- Showing here email template
-

Creating a well-documented and feature-rich HTML template for marketing can help business Organized and web developers quickly set up appealing business websites that effectively promote the business and provide essential information to attendees.
If you have any further questions don't hesitate to get in touch with our support team.
Thanks for choose our NextPro HTML template.
Developed by ThemePerch.