Exploreist the best Tour & Travel Blog HTML Template
Live PreviewIntroduction:-
With Exploreist the best Tour & Travel Blog HTML Template created to arouse curiosity and excitement, set out on a voyage of discovery. Exploreist, which has been painstakingly designed, provides an engaging platform for sharing your travelogues, advice, and observations.Exploreist, with its elegant and contemporary style, ensures that your material looks great on all screen sizes and offers a seamless surfing experience across devices. Your website may easily be customized to match your distinct style and business identity thanks to a variety of adjustable elements. Begin your adventure with Exploreist right now to usher in a new era of exceptional travel blogging.
Features:-
- Responsive Design : The template is fully responsive, ensuring your website looks great on all devices and screen sizes.
- Modern and Stylish Layout : The template features a contemporary design with a focus on aesthetics and user experience.
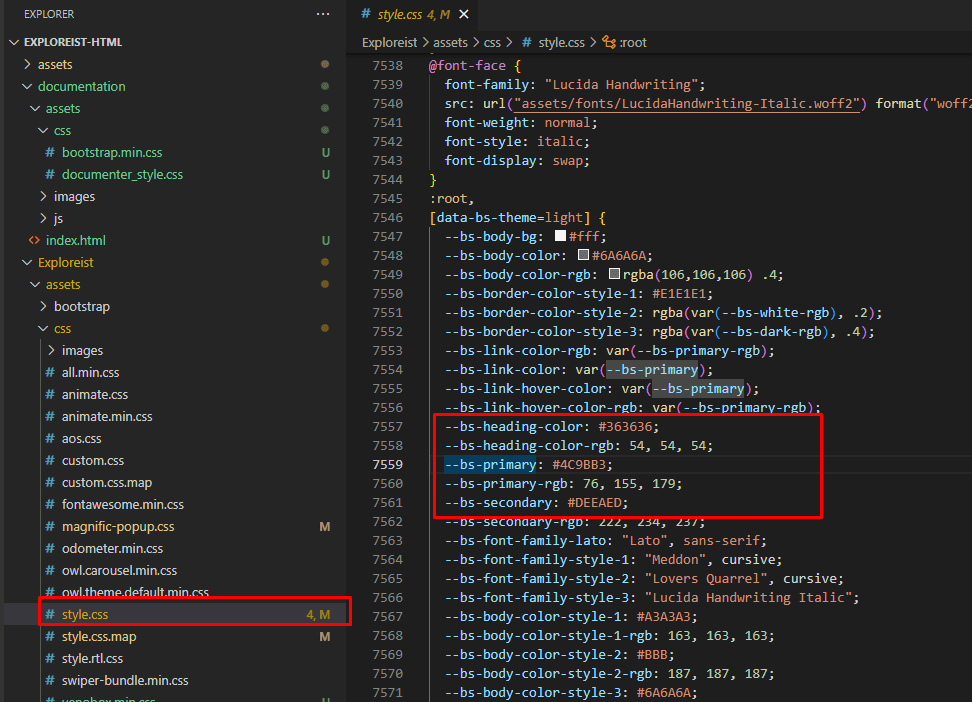
- Customizable Color Scheme : Easily change the color scheme to match your brand or personal preference.
Customized Primary or Secondary Color

Switch desired dark-light version

- Flexible Grid System : The template is built on a flexible grid system, allowing you to create unique and dynamic layouts.
- Smooth Animations : Add subtle animations and transitions to enhance the user experience and make your website more engaging.
- Clean and Well-Structured Code : The template is developed using clean HTML5 and CSS3 code, making it easy to customize and maintain.
- Integrated Contact Form : A ready-to-use contact form is included, allowing visitors to get in touch with you easily.
- Countdown Timer : A countdown timer to build excitement for the event and remind visitors of the date.
Key Features:-
- Bootstrap v-5.3
- jQuery-3.7.0
- Google-map
- Owl-carousel
- Multi Header Design with Sticky Headers
- Multi Footer Design and different color combination
- Multi style hero Design
- W3C Code Validation
- Well Organized SCSS Structure
- Different blog style
- SEO Optimized
- Easy to Customized
Item Descriptions
- Header Section :
-
Logo: A space for the event logo or branding.
Customized or Change Header-Logo

- Navigation Menu: Links to different sections of the website (e.g., Home, Services, Case Studies, Contact)
- Banner Image
-
Logo: A space for the event logo or branding.
- Navigation:
-
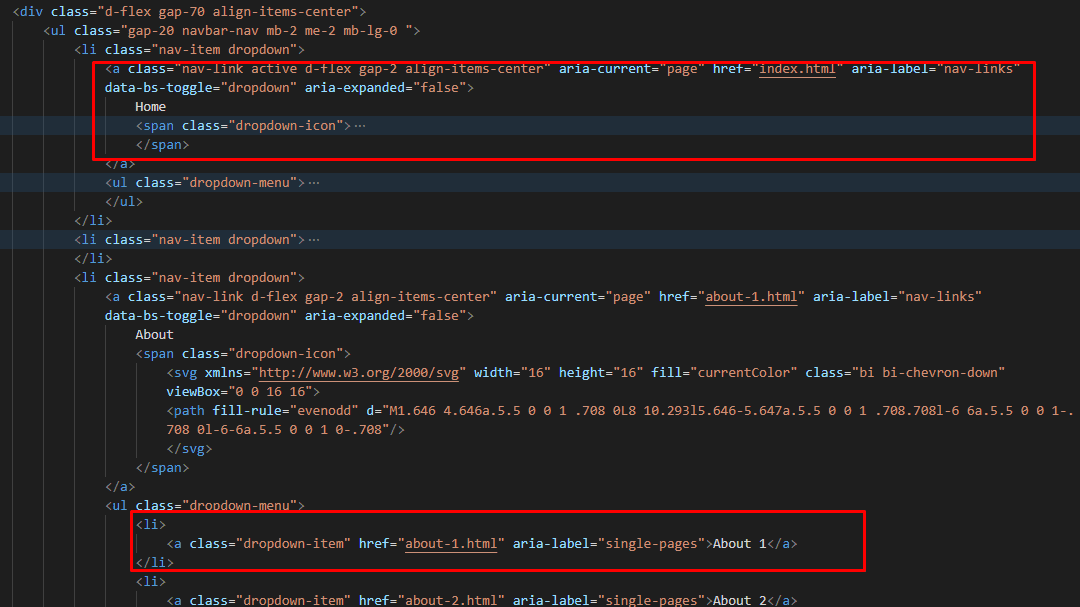
Nav: Menu change options here when you want mega-menu then use this class "megamenu". And when you change menu item text and link you should be follow the mark image.
Customized or Change mega-menu or menu item text or link change

-
- SVG icon replace to font-awesome icon:
-
You can change replace to font-awesome icon
There show svg icon

-
You can change svg to font-awesome icon
There show font-awesome icon

-
You can change replace to font-awesome icon
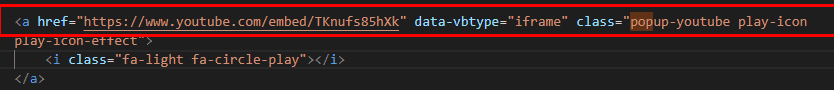
- Here modify to video link:
-
- Animation:
-
If you ignore Animation then remove those class wow fadeInUP or fadeInDown and also remove data-wow-delay that attr

-
- Our different blog style:
- Blog left sidebar style
- Blog right sidebar style
- Blog grid
- Blog list
- Blog list left sidebar style
- Blog list right sidebar style
- Blog single two different design

- Contact Information:
- Contact Form: A way for visitors to get in touch with event organizers.
- Social Media Links: Links to social media profiles for the event.
- Footer Section :
-
Logo: A space for the event logo or branding.
Customized or Change Footer-Logo

-
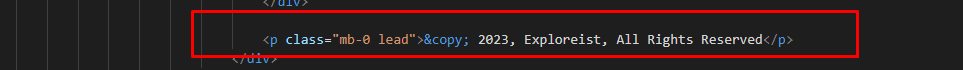
Copyright Information: The copyright notice for the website and dynamic set year.
Customized or Change Footer-Logo

-
Logo: A space for the event logo or branding.
SCSS Installing process:
- At first Install Live Sass Compiler Extension on you VS Code.
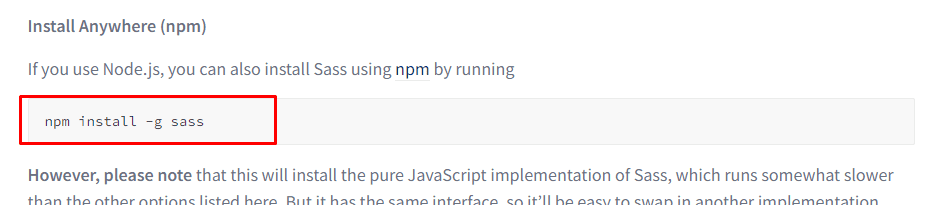
- Secondly Go this link and follow this image
-
- Copy the install code and then your vs code powershell paste and hit Enter
-
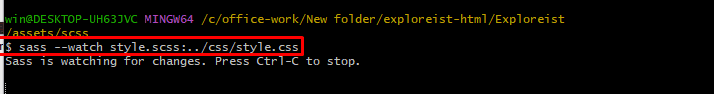
SCSS live compiler command style.scss to style.css "sass --watch style.scss:../css/style.css"
-
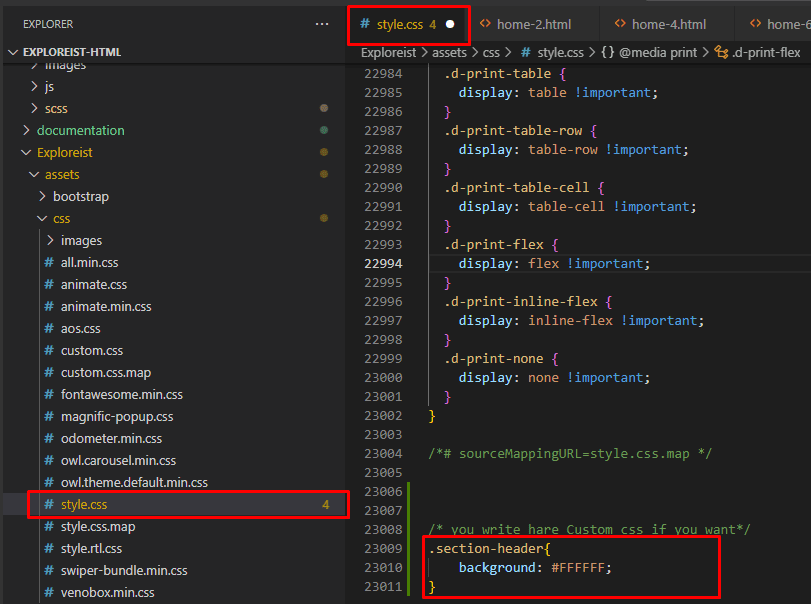
If you can't run the SCSS then you can over-right the css on style.css file
- For example:

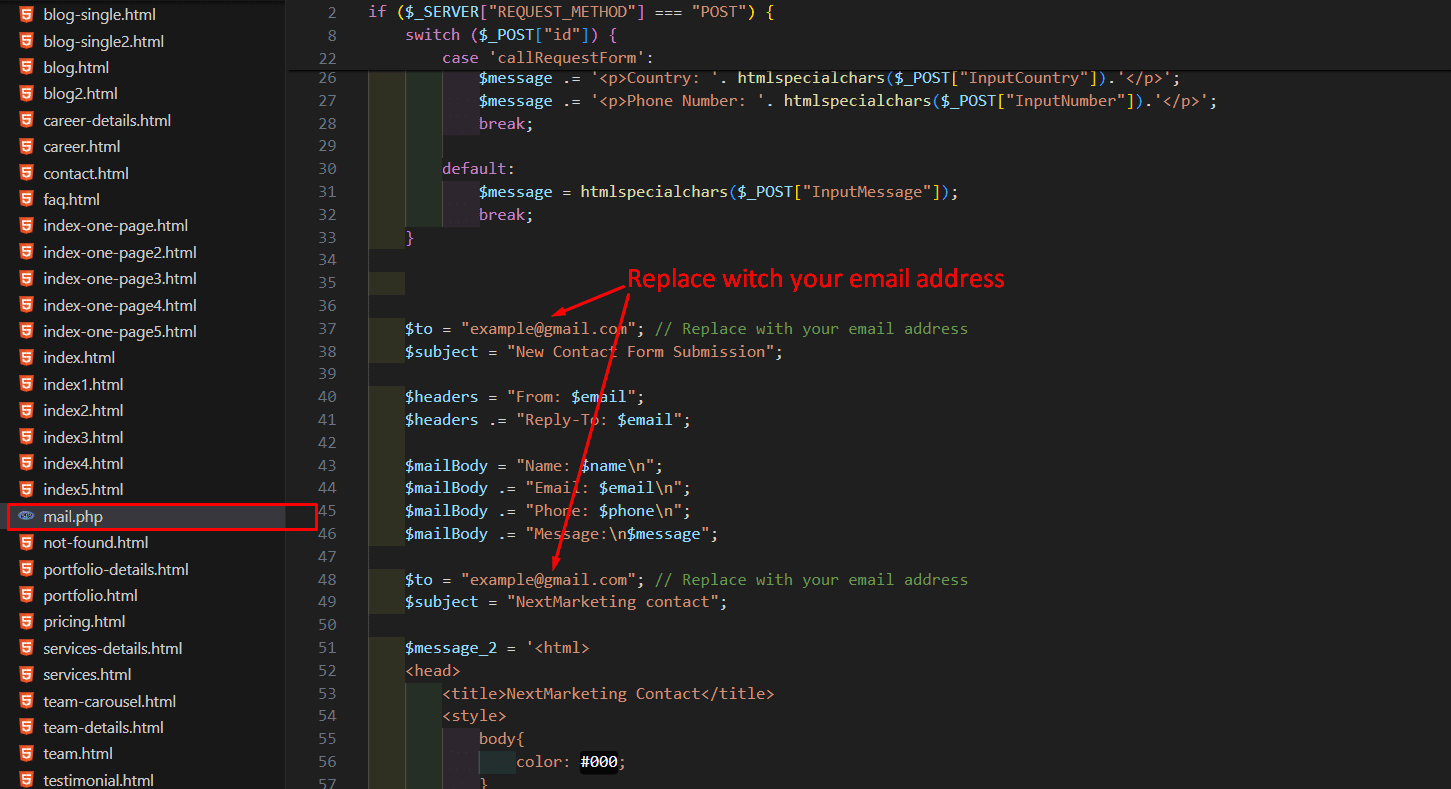
Email Template
- You can replace your own email address
-

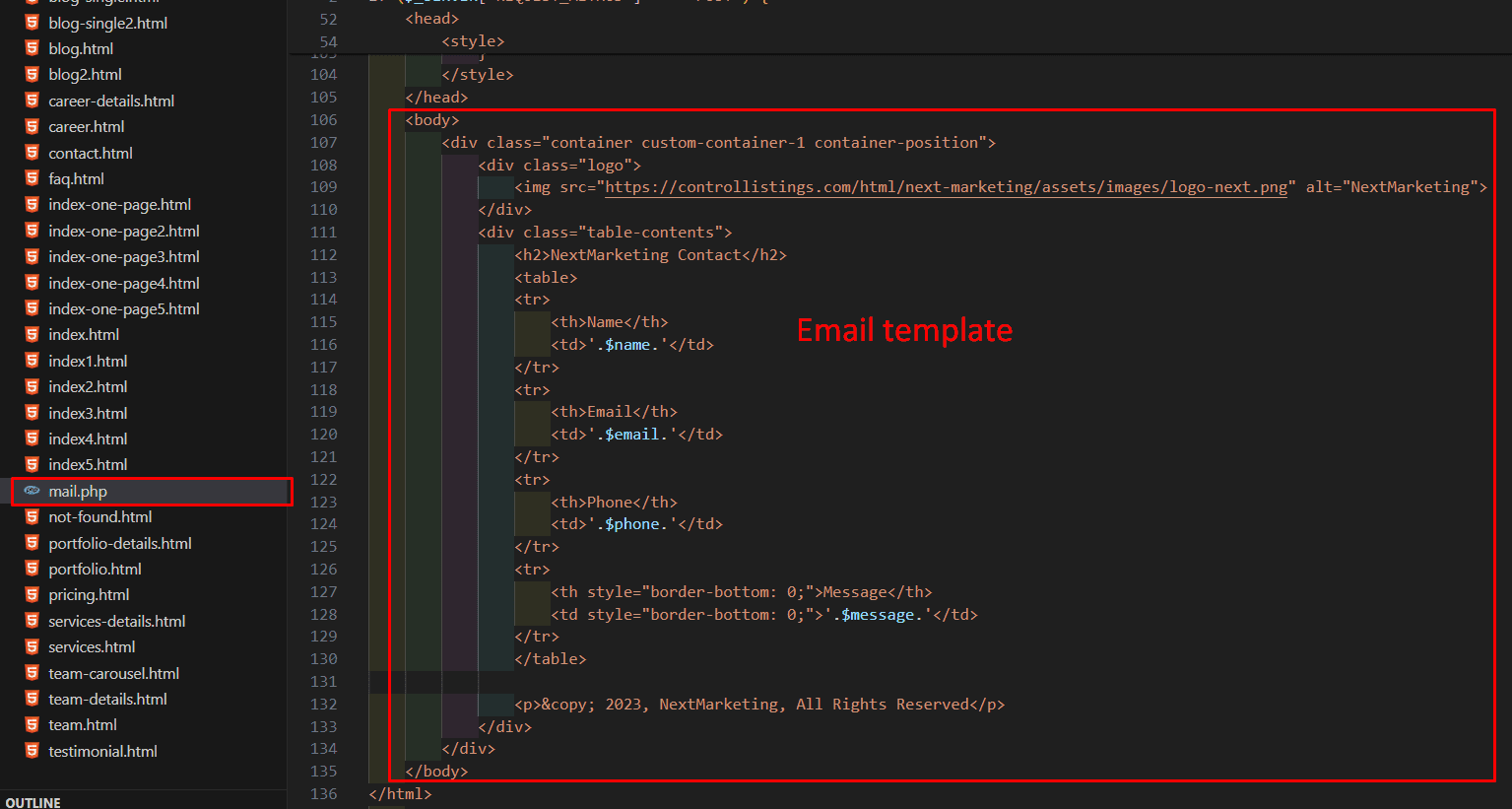
- Showing here email template
-

Creating a well-documented and feature-rich HTML template for can help business Organized and web developers quickly set up appealing business websites that effectively promote the business and provide essential information to attendees.
If you have any further questions don't hesitate to get in touch with our support team.
Thanks for choose our Exploreist HTML template.
Developed by ThemePerch.