Introduction :-
Architronix is a modern and professionally designed HTML template tailored for architecture firms, interior designers, and construction companies. With a clean and sophisticated layout, Architronix is crafted to showcase your projects, highlight your expertise, and create a memorable online presence for your architectural business.
Features :-
- Responsive Design : The template is fully responsive, ensuring your website looks great on all devices and screen sizes.
- Modern and Stylish Layout : The template features a contemporary design with a focus on aesthetics and user experience.
-
Customizable Color Scheme : Easily change the color scheme to match your brand or personal preference.
Customise Primary or Secondary Color

- Flexible Grid System : The template is built on a flexible grid system, allowing you to create unique and dynamic layouts.
- Smooth Animations : Add subtle animations and transitions to enhance the user experience and make your website more engaging.
- Clean and Well-Structured Code : The template is developed using clean HTML5 and CSS3 code, making it easy to customize and maintain.
- Integrated Contact Form : A ready-to-use contact form is included, allowing visitors to get in touch with you easily.
- Sponsors and Partners: Logos and links to sponsors or partners.
Key Features :-
-
Bootstap v-5.3
-
jQuery-3.7.0
-
Leaflet-Maps
-
Swiper-Slider
-
Multi Header Design with Sticky Headers
-
W3C Code Validation
-
Well Organised SCSS Structure
-
SEO Optimized
-
Easy to Customised
-
Elite Support
Item Descriptions :-
-
Header Section :
-
Logo: A space for the logo or branding.
Customise or Change Header-Logo
Note: Here we are using logo as svg formate . Anybody can use this Logo as image.

- Navigation Menu: Links to different sections of the website (e.g., Home, Projects, Shop, Team, Contact)
- Banner Image/Video: A large banner showcasing the architecture's theme or key visuals.
-
Logo: A space for the logo or branding.
-
About Us:
Introduce your team and provide a glimpse into the values and principles that define your architectural practice.
- Title: The name of the project.
- Date and Time: Information about the date, time, and duration.
- Location: Company details, including address and map.
-
Services:
- Clearly present your range of services, expertise, and specialties to potential clients.
-
Blog Integration :
Share insights, industry trends, and showcase your expertise through an integrated blog section.
- Blog-Pages: Available Blog-Single & Blog-Archive pages.
- Blog-Sidebar: Available Blog Left-Right pages.
-
Gallery/Media Section :
- Images and Videos: A gallery showcasing previous editions of the related media.
- Testimonials: Quotes or feedback from past attendees or participants.
-
Contact Information :
-
Contact Form: A way for visitors to get in touch with architecture organizers. Real time php main function available. Just put your valid email here and try it.

-
Social Media Links: Links to social media profiles for the architecture organizers.
-
-
Footer Section :
-
Logo: A space for the logo or branding.
Customise or Change Footer-Logo
Note: Here we are using logo as svg formate . Anybody can use this Logo as image.

-
Copyright Information: The copyright notice for the website
Customise or Change Copyright information

-
Privacy Policy and Terms of Use: Links to legal documents.
-
-
Other Features :
-
Interactive Maps: Available Leaflet-Maps.
-
SEO Optimized: Designed with search engine optimization best practices to enhance online visibility..
-
Dedicated Support: Access prompt and reliable support to assist with any inquiries or issues..
-
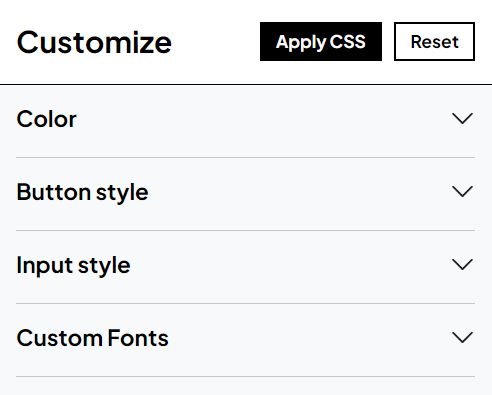
Color-Customise: Any body can use default theme Color,Button-styles, Input-styles, Fonts or customise them easily only by adding our presets.js script below.
-

-
Open this accordion , select desired styles and Click Apply css button

-
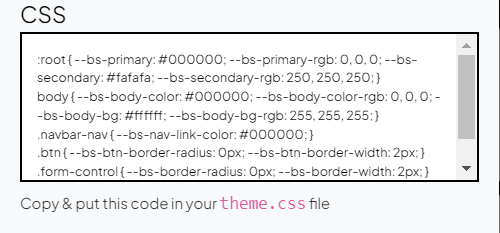
Anybody can customise those options , and some css will generate here . Just copy this code , put this code in theme.css file and save

-
Below style.css , that theme.css file which is commented , just uncomment this.

-
-